Back in the days before the rise of flexbox and Bootstrap-centric starter templates, I found myself frequently needing a simple, light-weight grid system for projects. So I went ahead and built one.
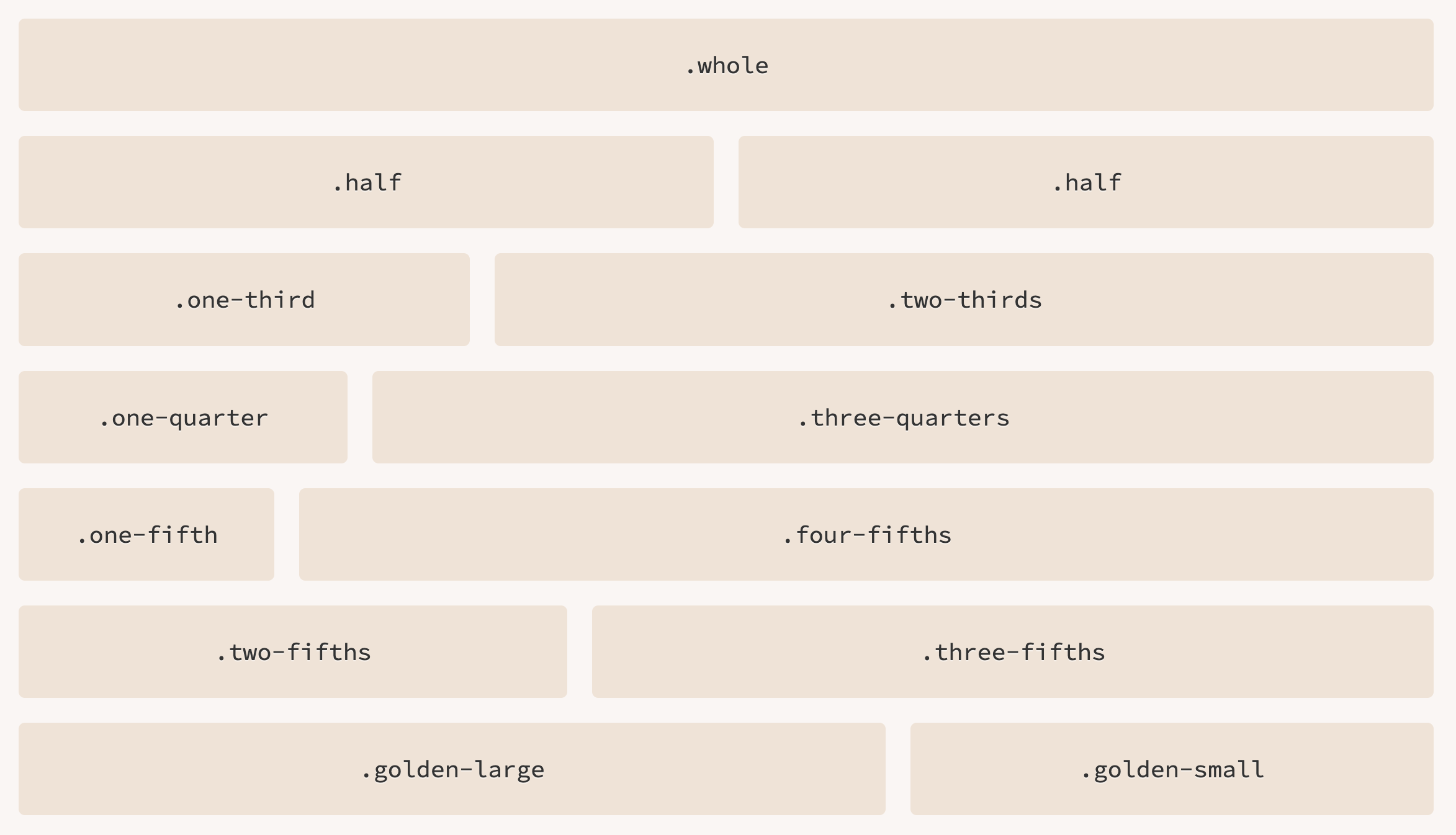
Gridism weighed in at only around ~100 lines of CSS, and provided a simple, responsive, and flexible CSS grid system, which found a niche audience of developers who wanted an uncomplicated, no-frills grid that both didn’t get in the way of their work, and didn't try and solve a bunch of additional unrelated CSS/visual problems.

After having a good run for 5-6 years, support for flexbox had well andy truly become established as the correct way for grid systems, so with external grid frameworks now largely redundant it made sense to archive the project. It all still works though ^_^